Tips on Creating Good Mobile App Design (and Pitfalls to Avoid)
November 25, 2020
UI
Mobile development

Table of contents
With over 3.5 billion smartphone users worldwide, it’s no wonder the mobile app industry is thriving. We tend to use mobile apps on the go and enjoy their convenience until some inferior app design gets on our nerves. And what happens to poorly designed apps? They get abandoned - you probably know that from your experience. In fact, 75% of applications only used once after download and never again.
What makes a good app design? And what are the common mistakes that kill all the accessibility? Let’s find out together.
UI/UX design: concepts, differences, characteristics
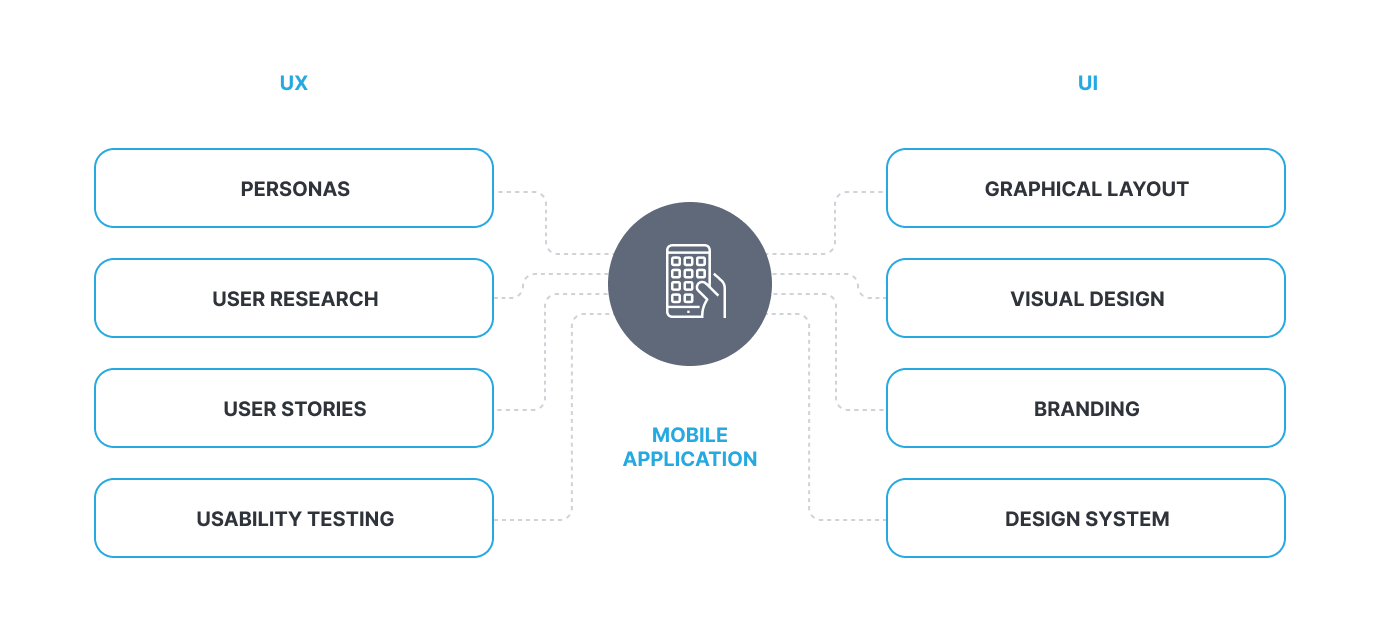
A mobile program with a simple, attractive design with clear functionality is positively perceived by users and increases their retention. UI/UX are two parts of the same process – user interface development. They are responsible for the app's appearance and how customers will use it. Let's break down the UI/UX design concepts in more detail.

UI (User Interface) is the graphical layout responsible for web design. It includes icons, buttons, images, fonts, colors, backgrounds, etc. UI designers work on the overall style of the app. Their main task at this stage is to make it easy for users to read text, look at pictures, press buttons, and switch from the main screen to additional screens and vice versa.
UX (User Experience) provides the user with a good experience with the app. UX is responsible for the program structure, navigation, number of screens, placement of functions, speed, and correct execution of tasks specified by the client.
The simpler and easier for a person to do something in a mobile app, the greater the chance they will become a regular user.
Main differences
UI and UX design are inseparable parts of the work on a program and seem very similar at first glance. They have a common goal – to attract users and provide them with a better experience with the app. This is crucial for business because a satisfied customer will likely become a regular customer.
Despite the inextricable link in the design process for mobile apps, the user interface and user experience have fundamental differences:
-
Purpose. The user interface is responsible for the app's appearance and interactive elements. At the same time, the UX is responsible for the paths in the program that the user takes to achieve their goals.
-
Goal of creation. The UI aims for simple task execution and the ability to easily scale the program. In contrast, the user experience aims for the proper execution of app functions and quick user satisfaction.
-
Workflows. UX designers work on the functional part that users interact with, while UI specialists work only on the visual representation of the product.
Why is UI/UX design important for successful development?
According to the CleverTap survey, almost 40% of users uninstall an app because of a poor user experience. For another 11%, the main reason for abandoning a mobile app is errors and slow loading. Therefore, UI/UX design is key in attracting and retaining the target audience (TA).
For mobile app development and its successful launch, you need a well-thought-out and well-designed user scenario wrapped in an aesthetically pleasing design. Such a solution will help a business owner to:
- increase company profitability;
- boost the recognition of the product;
- expand the coverage of the target audience;
- increase customer loyalty.
You can get a development meeting all user requirements from a professional UI/UX design agency. By providing the best experience and correct operation of the digital solution, business owners attract more customers and popularize their products or services.
How to Design a Likable Mobile App
Top-quality mobile app design is all about personalized communication, convenience, and intuitive interaction. In other words, a design that doesn’t require users to think much and focuses on their emotions, goals, and needs. To achieve that, follow our tips:
Analyze
Conduct user and market researches before crafting mockups and planning your app’s features. User research helps understand your audience, their pains, and expectations for a digital product. The market research also means analyzing the competitors in your field and finding their weaknesses you can improve in your app. Commonly underestimated, the discovery phase is crucial for developing solutions that bring real business value.
Navigate
Create intuitive app navigation that resembles your users’ digital experience. If you need to explain it, your navigation is too complex. Also, mind the consistency in information architecture so that navigation won’t draw users’ attention from the most important part - content.
Simplify
Keep your interface as simple as possible: one action per screen is the gold standard of app usability. Each element should serve a particular task and support the main design concept. Narrow down your app’s features to essential ones focused on the user’s goals.
Give feedback
Provide feedback on every human-app interaction. Highlight interactive elements after tapping or show loading indicators to make users understand what’s going on and feel in control of a situation.
e accessible
Design accessible touch targets so your users won’t get frustrated when failing to tap small controls. We recommend creating targets that resemble an average fingertip size of 7-10mm. And mind the spacing between targets.
Use permissions wisely
Avoid asking permission at the beginning of the user’s journey. Most users tend to decline permission requests not supported by any context. Ask permission only when necessary and always explain why it’s needed in this case.
Stick to the app
Don’t redirect users to a browser - they might never come back. Use an in-app browser instead.
Leave it to professionals
Creating products for mobile devices can be challenging, as you need to include the necessary functionality in a small screen while keeping it simple. Hopefully, our tips covered the basics of creating a consistent mobile app design your users will love. If not, consider hiring an outsourced team of experienced designers and mobile app developers.
Why is outsourcing mobile app development better than having an in-house team? With outsourcing, you have guaranteed results at a lower price. At Perfsol, we provide full-cycle software development according to best practices and high-quality standards. We take proven approaches and alter them to suit your needs. Our mobile app design process includes:
- UX research
- Competitive analysis
- Prototyping
- Perfecting in-app experience
- User testing
Do you have an idea for a mobile app? Contact us to discuss the opportunities for your project.
How is UI/UX design developed?
For a product to be as useful as possible for consumers, it must be clear about its main functions and creation goals. Before approaching the design process for mobile apps, you have to study users' problems, needs, and motives. Thus, interface planning and implementation will be based on meeting consumer expectations.
UX design

The process of UX consists of the following steps:
-
Develop a user path map. It clearly explains how easily users can get what they want from the app. The map demonstrates the sequence of the client's interaction with the individual functions of the app. The developer generates all scenarios and path stages through graphs or tables.
-
Create a UX layout. It contains a schematic representation of buttons, images, text blocks, and search fields on different screens of the future product. UX mockup allows you to better understand how a digital solution should look.
-
Prototype a mobile product. UI/UX design agencies usually offer two ways:
-
Creating an MVP – the development of a product, which includes the app's main functions, demonstrates the options of interaction with the user and can be used as a basis for further development of a fully-fledged app.
-
Prototyping – an interactive mockup that is designed to test and validate ideas. It shows the key functions of a web design or app and how they respond to different user actions.
-
-
App interface testing. This stage includes several types of testing: functional, load, usability, unit, security testing, etc. Verifying that the product works correctly is the key to a successful release. An app that does not cause problems for the consumer is more likely to be used regularly.
UI design
Nearly 4,000 new apps are added to the Google Play Store daily. So for a successful mobile app launch, business owners need to stand out from competitors. One of the best ways to do this is to develop a unique and attractive look according to design trends.

UI specialists:
- create the visual concept;
- select colors and fonts;
- think through the placement of blocks of text or images;
- select the size and format of the buttons.
To develop a concise and beautiful design that will make the app popular, you must follow the following principles:
- Hierarchy. The app details should be arranged in order of importance, with the main interface elements at the forefront.
- Clarity. A user must immediately see where to click to get what they want.
- Ease of use. Buttons, icons, and input fields should be placed to be always accessible for one finger.
- Typing. Interface components should be where users are used to seeing them. Typical placement of elements simplifies the work with the app, which positively affects the attitude towards the product.
A person only needs a few seconds to form a first impression, so visual design is what will get customers interested right away.
Designing an App: 3 Approaches for Success
Designing a mobile app is a crucial step in the development process and finding the right design approach can greatly impact your project's success. When it comes to design an app, you have 3 primary options. Each approach has its own set of advantages and disadvantages – let’s explore in detail.
Hire Designers from Outstaffing Company
Pros
Dedicated Expertise. By hiring a designer as part of your in-house team, you gain direct control, ensuring a deep understanding of your project's goals.
Easy Communication. Having a designer integrated into your team simplifies communication and feedback, making it easier to design mobile app.
Cost-Effective. Outstaffing is cost-effective, as you don’t need to cover benefits, and overhead costs. Also, no time and effort for recruitment needed.
Cons
Limited Talent Pool: Hiring the right designer may require compromise on the skill set or experience because you’re hiring from a limited talent pool.
Outsourcing Your Project to a Company
Pros
Diverse Expertise. The outsourcing companies usually have a diverse team of designers, each with specific skills and industry experience that can be tailored to your project's needs.
End-to-end Project Delivery. If outsourcing the whole project to a team of professionals, you can expect timely deliverables, as they have well-established processes.
Time-saving. Sharing your idea to a team of experts and trusting them with the result is a great way to save your precious time and efforts.
Cons
Limited Control. You might have less control over the design process, as the company will have its own design approach. It can sometimes lead to miscommunication or delays in feedback.
Hire Freelance Designers
Pros
Flexible Commitment. Freelancers offer flexibility in terms of project scope, making it ideal for small projects or tasks that don't require a full-time designer.
Cost-Effective. Freelancers are often more budget-friendly compared to hiring a full-time designer or a design company.
Cons
Quality Concerns. Freelancers’ quality may vary, and you might have to invest more time in finding the right fit.
Limited Availability. Availability can be a challenge, as freelancers might have other commitments, leading to potential delays in project timelines.
Perfsol Comes in Handy in All Mentioned Models
We offer all mentioned options to cater to your design apps needs. If you're looking for a designer to temporarily become a part of your team and work directly on your project, we can outstaff you the perfect fit. Alternatively, if you prefer outsourcing your project to a reputable design company, our team is ready to share its expertise and capabilities.
For those who require more flexibility in their project's design workforce, we can help you identify and engage skilled freelance designers. This approach allows you to tailor your design resources as needed, ensuring your project remains adaptable to evolving requirements.
Author
CEO
I follow a proactive approach in life to solve simple to complex problems systematically. I fully understand the nexus of people, process, technology, and culture to get the best out of everyone at Perfsol to grow the businesses and deliver a societal impact at the national and global levels.
